구글블로그 사용법: 템플릿 디자이너에 블로그 디스크립션(설명) 폰트(글자 종류와 크기) 선택기능 넣기
사용법과 팁: 구글블로그, 텀블러, 크롬, 파이어폭스, 애드센스, HTML...
구글 블로그는 템플릿디자이너(Template Designer)에서 글꼴, 색상 등을 자유로이 꾸밀 수 있다. 하지만, 블로그 디스크립션의 글자 색상을 바꾸는 도구는 나오지만, 폰트의 글꼴과 글자 크기를 바꾸는 기능은 나오지 않는다.
블로그 HTML에 코드를 추가함으로써, 아래 그림과 같이 폰트의 글꼴과 크기를 바꾸는 도구가 템플릿 디자이너에 표시되도록 할 수 있다. 아래의 두 단계를 차례로 하면 된다.
1. 블로그 디스크립션의 폰트를 조절할 수 있는 코드 추가
=> 블로그 대시보드 > 템플릿(Template) > HTML편집(Eidt HTML)으로 이동한다.
=> [컨트롤 + F]키로 검색창을 연 다음
<Group description="Blog Description" selector=".header .description"> 을 복사하여 붙여 넣고 엔터키를 쳐서 아래 그림과 같은 위치로 이동한다.
=> 원 상태의 코드를 확인하고, 추가할 코드를 복사하여 붙여 넣는다.
아래 그림에서와 같이 추가할 코드를
<Group description="Blog Description" selector=".header .description">
의 바로 아래에 붙여 넣는다.
[코드를 추가하기 전과 후의 모양]
[원 상태의 코드 모양]
[추가할 코드 모양]
[추가한 뒤의 코드 모양]
2. 코드 수정
=> 현재 작업중인 HTML 편집창에서 [컨트롤 +F] 키를 쳐서 검색창을 열고
.Header .description { 을 복사하여 붙여 넣고 엔터키를 쳐서 아래 그림과 같은 위치로 이동한다.
=> 원 상태의 코드를 확인한 다음, 원상태의 코드를 삭제하고
=> 변경할 코드를 그 자리에 붙여 넣는다. 즉,
font-size: $(description.text.size); 를 font: $(description.font); 로 바꾼다.
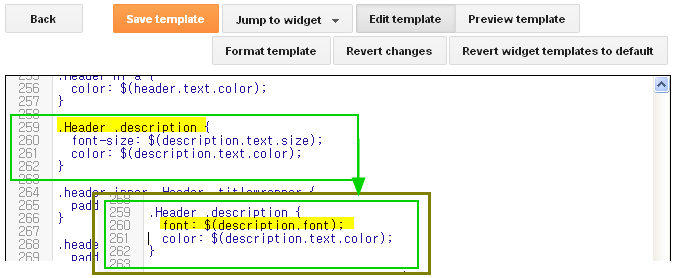
[코드를 변경하기 전과 후의 모양]
[원 상태의 코드 모양]
[변경할 코드 모양]
[코드를 변경한 뒤의 코드 모양]
위의 두 가지 작업을 마쳤으면, 템플릿저장(Save template)을 눌러 작업내용을 저장한다. 어떤 때는 한 참 걸리기도 하므로, 저장이 될 때까지 기다린다.
현재 창의 위쪽에 있는 [뒤로(Back)] 버턴을 눌러 템플릿(Template) 창으로 빠져나온 다음, 사용자정의(Customise)를 눌러 템플릿디자이너로 들어 간다.
템플릿 디자이너의
왼쪽에 있는 메뉴 막대의 가장 아래에 있는 고급설정(Advanced) > 블로그 디스크립션(Blog description)으로 들어가면, 이 페이지의 맨 위에 있는 그림처럼, 오른쪽에 폰트의 글꼴과 크기를 조절할 수 있는 도구상자가 추가되어 있을 것이다.
이 상태에서, 글꼴과 크기를 변경하여 보면, 템플릿디자이너 아래쪽의 미리보기 창에서 적용되는 것을 볼 수 있다.
구글 블로그는 템플릿디자이너(Template Designer)에서 글꼴, 색상 등을 자유로이 꾸밀 수 있다. 하지만, 블로그 디스크립션의 글자 색상을 바꾸는 도구는 나오지만, 폰트의 글꼴과 글자 크기를 바꾸는 기능은 나오지 않는다.
블로그 HTML에 코드를 추가함으로써, 아래 그림과 같이 폰트의 글꼴과 크기를 바꾸는 도구가 템플릿 디자이너에 표시되도록 할 수 있다. 아래의 두 단계를 차례로 하면 된다.
1. 블로그 디스크립션의 폰트를 조절할 수 있는 코드 추가
=> 블로그 대시보드 > 템플릿(Template) > HTML편집(Eidt HTML)으로 이동한다.
=> [컨트롤 + F]키로 검색창을 연 다음
<Group description="Blog Description" selector=".header .description"> 을 복사하여 붙여 넣고 엔터키를 쳐서 아래 그림과 같은 위치로 이동한다.
=> 원 상태의 코드를 확인하고, 추가할 코드를 복사하여 붙여 넣는다.
아래 그림에서와 같이 추가할 코드를
<Group description="Blog Description" selector=".header .description">
의 바로 아래에 붙여 넣는다.
[코드를 추가하기 전과 후의 모양]
<Group description="Blog Description" selector=".header .description">
<Variable name="description.text.color" description="Description Color" type="color" default="#777777" value="#ffffff"/>
</Group>
<Variable name="description.text.color" description="Description Color" type="color" default="#777777" value="#ffffff"/>
</Group>
[추가할 코드 모양]
<Variable name="description.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 20px Corsiva"/>
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 20px Corsiva"/>
[추가한 뒤의 코드 모양]
<Group description="Blog Description" selector=".header .description">
<Variable name="description.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 20px Corsiva"/>
<Variable name="description.text.color" description="Description Color" type="color" default="#777777" value="#ffffff"/>
</Group>
<Variable name="description.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 20px Corsiva"/>
<Variable name="description.text.color" description="Description Color" type="color" default="#777777" value="#ffffff"/>
</Group>
2. 코드 수정
=> 현재 작업중인 HTML 편집창에서 [컨트롤 +F] 키를 쳐서 검색창을 열고
.Header .description { 을 복사하여 붙여 넣고 엔터키를 쳐서 아래 그림과 같은 위치로 이동한다.
=> 원 상태의 코드를 확인한 다음, 원상태의 코드를 삭제하고
=> 변경할 코드를 그 자리에 붙여 넣는다. 즉,
font-size: $(description.text.size); 를 font: $(description.font); 로 바꾼다.
[코드를 변경하기 전과 후의 모양]
.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
}
font-size: $(description.text.size);
color: $(description.text.color);
}
[변경할 코드 모양]
font: $(description.font);
[코드를 변경한 뒤의 코드 모양]
.Header .description {
font: $(description.font);
color: $(description.text.color);
}
font: $(description.font);
color: $(description.text.color);
}
위의 두 가지 작업을 마쳤으면, 템플릿저장(Save template)을 눌러 작업내용을 저장한다. 어떤 때는 한 참 걸리기도 하므로, 저장이 될 때까지 기다린다.
현재 창의 위쪽에 있는 [뒤로(Back)] 버턴을 눌러 템플릿(Template) 창으로 빠져나온 다음, 사용자정의(Customise)를 눌러 템플릿디자이너로 들어 간다.
템플릿 디자이너의
왼쪽에 있는 메뉴 막대의 가장 아래에 있는 고급설정(Advanced) > 블로그 디스크립션(Blog description)으로 들어가면, 이 페이지의 맨 위에 있는 그림처럼, 오른쪽에 폰트의 글꼴과 크기를 조절할 수 있는 도구상자가 추가되어 있을 것이다.
이 상태에서, 글꼴과 크기를 변경하여 보면, 템플릿디자이너 아래쪽의 미리보기 창에서 적용되는 것을 볼 수 있다.