데스크탑 트레이딩뷰(Tradingview Desktop) 내려받기(다운로드) 및 설치 방법

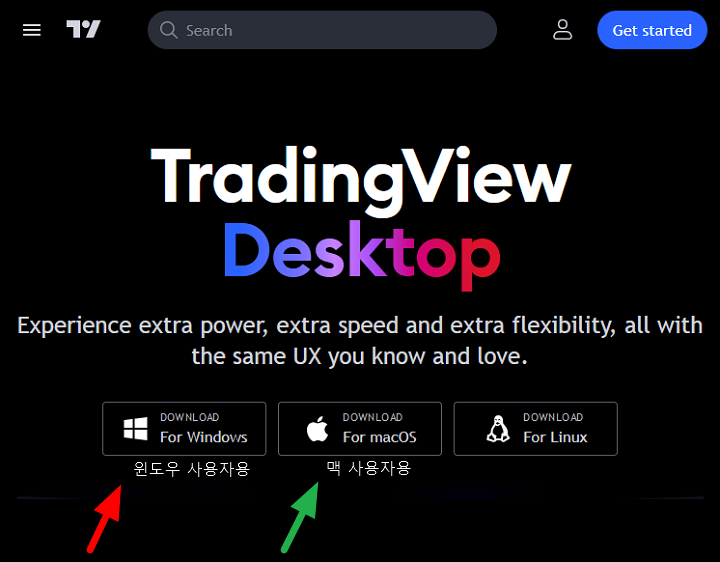
트레이딩뷰 데스크탑 (Tradingview Desktop) 트레이딩뷰 프로그램(어플리케이션)을 노트북이나 데스크탑-컴퓨터에 깔아서 사용할 수 있습니다. 트레이딩뷰를 모르는 사람은 아마도 없지싶으므로 굳이 설명을 할 필요는 없겠습니다. 데스크탑용 트레이딩뷰가 나온지는 조금 되었고, 이제는 프로그램 오류나 부족한 점들이 개선되었고 안정성도 좋아졌습니다. 실제 투자자나 전문적인 분석가들도 무리없이 사용할수 있겠습니다. 트레이딩뷰를 브라우저로 보는것과 노트북이나 데스크탑에 프로그램을 깔아서 보는 것의 차이점은, 한마디로 말하자면, 빠르고 안정적 이라는 것입니다. 가끔 시세를 보는 정도라면, 굳이, 컴퓨터에 프로그램을 깔 필요까지는 없을 것입니다. 자주 또는 전문적으로 사용하는 경우라면, 아무래도, 데스크탑 버전이 빠르고 안정적이고 좋을 것입니다. 트레이딩뷰 윈도우용은 윈도우10 이상이어야 작동합니다. 데스크탑 트레이딩뷰 다운로드 설치 사용방법 사용방법은 간단합니다. 프로그램을 내려받아, 일반적인 프로그램처럼, 깔면(인스톨하면) 됩니다. 데스크탑 트레이딩뷰 내려받기(다운로드) 페이지 https://www.tradingview.com/desktop/ >> 트레이딩뷰(Tradingview) 실시간 차트 및 사용법