구글블로그 사용법: 포스트 (posts/글)과 페이지즈 (pages) 스태틱 페이지 (static pages) 뜻 차이점

주) 구글블로그에서는 포스트(posts)와 페이지(pages)라는 용어를 사용하고 있다. 포스트와는 달리 페이지(pages)는 그냥 '페이지'라고 하면 혼동이 일어난다. 예컨데, 대문페이지, 홈페이지, 검색페이지, 라벨페이지... 등과 같이 '페이지'라는 낱말이 두루 쓰이기 때문이다.
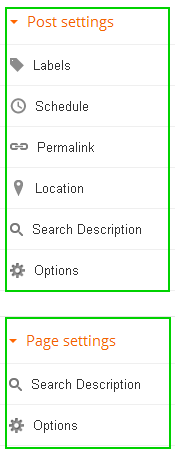
이 글에서는 그러한 혼동을 피하기 위하여, 부득이, 왼쪽 그림에 있는 블로그의 기능 가운데 하나인 페이지(pages)는 '페이지즈'라고 부르기로 한다.
구글 블로그에 글을 쓸 수 있는 곳이 두 군데 있다. 하나는 블로그의 일반적인 글을 쓰는 글쓰기(posts)이고 또 하나는 페이지즈(pages)이다.
페이지즈(pages)에서 만든 페이지를 스태틱 페이지(static pages)라 부른다. 스태틱은 정지된, 움직이지 않는... 이라는 뜻이다.
소개말, 연혁, 안내 ... 등과 같이 자주 바뀌지 않는 내용을 올리는 데 많이 쓰이므로 페이지즈로 만든 페이지를 '스태틱 페이지'라고 부르는 것일 뿐 특별한 의미가 있는 것은 아니다.
페이지즈(pages)는 포스트(posts)와 달리 아래와 같은 특징이 있다.
1. 글을 작성하는 경로가 다르다.
왼쪽 그림에서 보는 것처럼, 일반 글쓰기(posts)와 페이지즈(pages)는 별도의 기능으로 나뉘어 있다. 즉, 포스트와 페이지즈는 목적과 기능이 다른 것이다. 포스트와 페이지 메뉴를 들어가 보면, 목록이 나열되는 모양새도 전혀 다르다.
2. 페이지즈는 아카이브에 포함되지 않는다.
블로그의 글들은 발행일시순으로 글목록(아카이브, Archive)에 묶어지는 반면에, 페이지즈는 아카이브에 포함되지 않는다. 따라서,
페이지즈는 아카이브나, 블로그 글 아래에 있는 앞글(Previous post 또는 New post) 뒷글(Next post 또는 Older post) 링크, 그리고 블로그 피드(RSS Feeds)로는 접근할 수 없다.
방문자가 페이지즈에 접근할 수 있도록 하려면, 블로그 대시보드의 짜임새(Layout)로 들어가서 페이지즈 가젯(pages gadget), 링크리스트 가젯(link-list gadget), HTML/JavaScript 가젯 등을 이용하거나, 아니면 블로그 HTML 편집창에서 직접 링크를 걸어 주어야 한다. 그렇지 않으면 방문자는 페이지즈에 접근할 수 없고 읽을 수도 없다.
3. 이어보기(Jump-break) 기능이 적용되지 않는다.
블로그 대시보드 > 짜임새(Layout) > 블로그 글설정(Blog Posts) > 한페이지에 보여줄 글 수(Number of posts on main page)에서 글 수를 지정해주면, 대문 페이지, 검색결과 페이지, 라벨검색 페이지 등에서 지정된 수 만큼의 글이 한 페이지에서 보여지게 된다.
페이지즈는 위의 설정이 적용되지 않으며, 한 번에 하나의 페이지즈만 보여지게 된다. 따라서 점프-브레이크 기능이 필요 없으므로, 점프-브레이크 기능이 적용되지 않는다. 페이지즈에 점프-브레이크 태그인 <!-- more --> 를 삽입해도 무시되고 작동되지 않는다.
4. 페이지즈는 홈페이지로 지정될 수 없다.
대시보드 > 페이지즈(pages)로 들어가면, [Home]이라는 페이지즈가 기본적으로 만들어져 있다. 이 [Home]페이지즈는 최근에 작성된 글을 맨 위로 하여, 지정된 글 갯수 만큼을 한 페이지에 보여주도록 설정되어 있다.
편법이기는 하지만, 블로그의 리다이렉트(redirect) 기능을 이용하면 [Home]를 눌렀을 때 특정한 페이지즈로 연결되도록 할 수는 있다.
5. 페이지즈는 피드(RSS Feeds)에 포함되지 않는다.
위에서 말한 바와 같이, 페이지즈는 피드에 포함되지 않기 때문에, 블로그의 RSS피드를 구독하는 독자는 페이지즈가 새로 올려져도 읽을 수 없다.
거꾸로, RSS피드를 통해서 읽혀지기를 바라지 않는 내용이 있다면, 페이지즈를 활용하면 될 것 같다.
6. 글작성창의 설정(Settings) 기능에 차이가 있다.
옆의 그림에서 윗쪽은 일반적인 글(posts) 작성창의 글설정(Post settings) 기능이고, 아래쪽은 페이지즈(pages) 작성창의 페이지설정(Page settings) 기능이다.
그림에서 보듯이, 페이지즈 글작성창의 페이지설정 기능은 두 가지 뿐이다.
6-1. 페이지즈에는 라벨을 달 수 없다.
페이지즈는 라벨이 없으므로, 라벨가젯에 나타나지 않으며 라벨링크나 라벨검색을 통해서 접근할 수 없다.
6-2. 페이지즈에는 발행일정을 지정하거나 변경할 수 없다.
페이지즈는 발행일시를 지정할 수 없고, 즉시 발행된다. 따라서, 일반적인 글(posts)와는 달리 발행일시에 따른 순서를 변경할 수 없다.
6-3. 페이지즈에는 퍼머링크 (Permalink)를 작성할 수 없다.
페이지즈는 페이지즈의 제목에 있는 영문자를 뽑아 자동으로 퍼머링크가 만들어진다. 편법이지만, 블로거가 원하는 대로 퍼머링크를 만들 수는 있다. (방법은 링크 페이지 참조)
6-4. 페이지즈에는 위치태그를 달 수 없다.
일반 글(posts)에는 지역위치 태그를 달아서, 검색자의 위치와 연동시킬 수 있지만, 페이지즈는 지역위치 태그를 달 수 없다.
7. 페이지즈는 리다이렉트(redirect) 기능이 있다.
페이지즈는 블로그 머리부분(헤더: Header)이나 사이드바(Sidebar)에 카테고리나 메뉴 버튼으로 사용할 수 있다. 즉, 페이지즈에 특정한 페이지로 연결(리다이렉트: redirect)되도록 설정할 수 있다.(아래 그림 참조). 이러한 기능을 위해 페이지즈 가젯이 별도로 제공되고 있다.
참고: 페이지즈에서 만든 스태틱 페이지를 제어하는 태그
스태틱 페이지들에 공통적으로 적용되는 스크립트나 CSS등이 있을 때, 모든 스태틱 페이지만 일괄적으로 제어하려면 아래 태그를 사용하면 된다.
[스태틱 페이지에서만 가젯이나 영역이 보이게/숨기게 하는 태그]
이 코드는 스태틱 페이지, 일반 글(post)쓰기가 아니라, pages로 만든 페이지에만 보인다.
<b:if cond='data:view.isPage'>.....</b:if>
<b:if cond='data:blog.pageType == "static_page"'>.....</b:if>
<b:if cond='data:blog.pageType == "static_page"'>.....</b:if>
자세한 태그 사용법은 링크 페이지에 설명되어 있다.
>> 가젯(위젯)을 특정한 페이지 또는 모바일에만 보이거나 숨기는 방법